更多
- 话题1/3
22k 热度
7k 热度
20k 热度
29k 热度
16k 热度
- 置顶
- 🎉Gate 2025 上半年社区盛典:内容达人评选投票火热进行中 🎉
🏆 谁将成为前十位 #Gate广场# 内容达人?
投票现已开启,选出你的心头好
🎁赢取 iPhone 16 Pro Max、限量周边等好礼!
📅投票截止:8 月 15 日 10:00(UTC+8)
立即投票: https://www.gate.com/activities/community-vote
活动详情: https://www.gate.com/announcements/article/45974
- 📢 #Gate广场征文活动第二期# 正式启动!
分享你对 $ERA 项目的独特观点,推广ERA上线活动, 700 $ERA 等你来赢!
💰 奖励:
一等奖(1名): 100枚 $ERA
二等奖(5名): 每人 60 枚 $ERA
三等奖(10名): 每人 30 枚 $ERA
👉 参与方式:
1.在 Gate广场发布你对 ERA 项目的独到见解贴文
2.在贴文中添加标签: #Gate广场征文活动第二期# ,贴文字数不低于300字
3.将你的文章或观点同步到X,加上标签:Gate Square 和 ERA
4.征文内容涵盖但不限于以下创作方向:
ERA 项目亮点:作为区块链基础设施公司,ERA 拥有哪些核心优势?
ERA 代币经济模型:如何保障代币的长期价值及生态可持续发展?
参与并推广 Gate x Caldera (ERA) 生态周活动。点击查看活动详情:https://www.gate.com/announcements/article/46169。
欢迎围绕上述主题,或从其他独特视角提出您的见解与建议。
⚠️ 活动要求:
原创内容,至少 300 字, 重复或抄袭内容将被淘汰。
不得使用 #Gate广场征文活动第二期# 和 #ERA# 以外的任何标签。
每篇文章必须获得 至少3个互动,否则无法获得奖励
鼓励图文并茂、深度分析,观点独到。
⏰ 活动时间:2025年7月20日 17
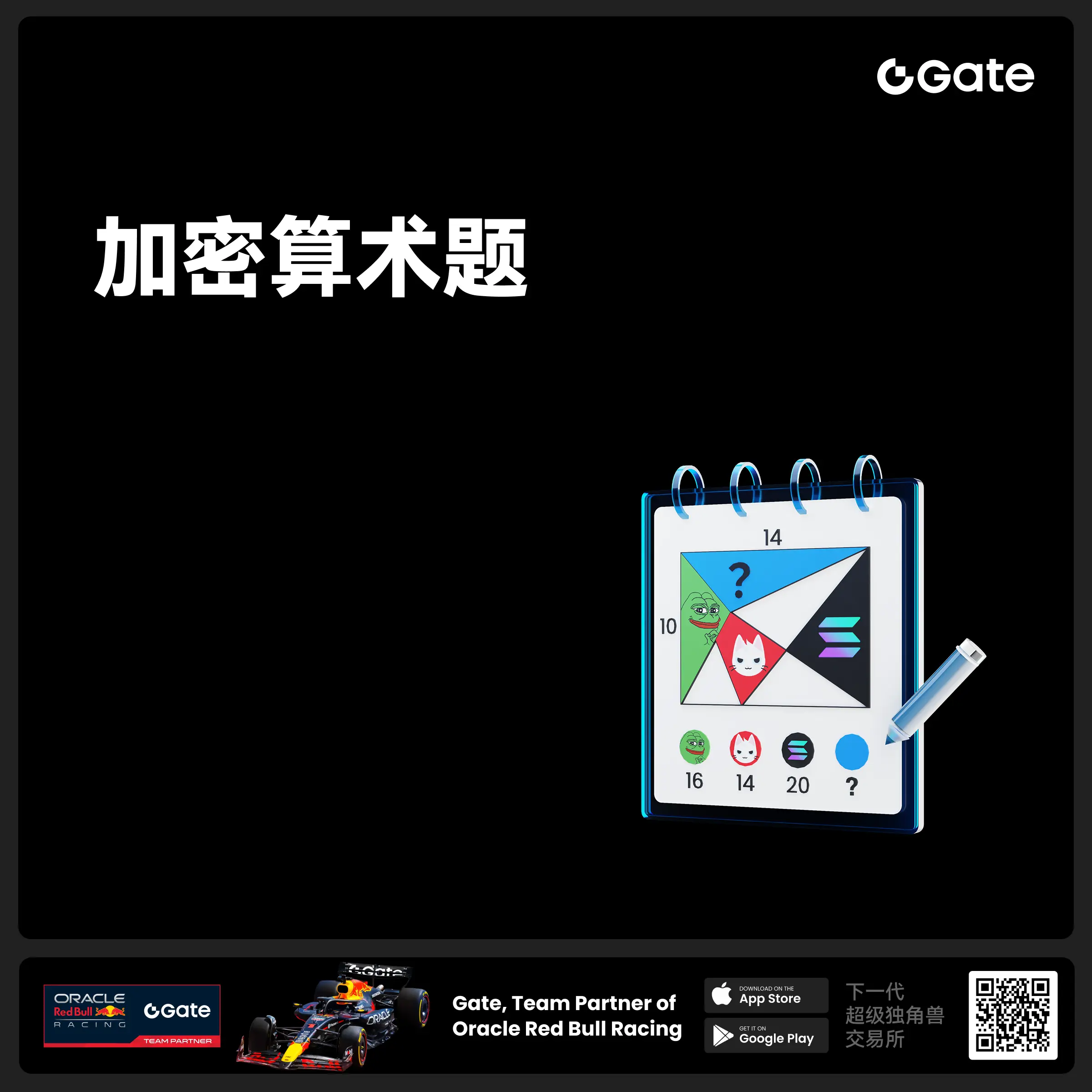
- 🧠 #GateGiveaway# - 加密算术题挑战!
你能解出这道加密题吗?
💰 $10 合约体验券 * 4 位获奖者
参与方式:
1️⃣ 关注 Gate广场_Official
2️⃣ 点赞此条动态贴文
3️⃣ 在评论中留下你的答案
📅 截止时间:7 月 22 日 12:00(UTC+8)
- 📢 ETH冲击4800?我有话说!快来“Gate广场”秀操作,0.1 ETH大奖等你拿!
牛市预言家,可能下一个就是你!想让你的观点成为广场热搜、赢下ETH大奖?现在就是机会!
💰️ 广场5位优质发帖用户+X浏览量前5发帖用户,瓜分0.1 ETH!
🎮 活动怎么玩,0门槛瓜分ETH!
1.话题不服来辩!
带 #ETH冲击4800# 和 #ETH# 在 广场 或 K线ETH下 围绕一下主题展开讨论:
-ETH是否有望突破4800?
-你看好ETH的原因是什么?
-你的ETH持仓策略是?
-ETH能否引领下一轮牛市?
2. X平台同步嗨
在X平台发帖讨论,记得带 #GateSquare# 和 #ETH冲击4800# 标签!
把你X返链接提交以下表单以瓜分大奖:https://www.gate.com/questionnaire/6896
✨发帖要求:
-内容须原创,字数不少于100字,且带活动指定标签
-配图、行情截图、分析看法加分,图文并茂更易精选
-禁止AI写手和灌水刷屏,一旦发现取消奖励资格
-观点鲜明、逻辑清晰,越有料越好!
关注ETH风向,创造观点价值,从广场发帖开始!下一个牛市“预言家”,可能就是你!🦾🏆
⏰ 活动时间:2025年7月18日 16:00 - 2025年7月28日 23:59(UTC+8)
【立即发帖】 展现你的真知灼见,赢取属于你的ETH大奖!
- 🎉【Gate 3000万纪念】晒出我的Gate时刻,解锁限量好礼!
Gate用户突破3000万!这不仅是数字,更是我们共同的故事。
还记得第一次开通账号的激动,抢购成功的喜悦,或陪伴你的Gate周边吗?
📸 参与 #我的Gate时刻# ,在Gate广场晒出你的故事,一起见证下一个3000万!
✅ 参与方式:
1️⃣ 带话题 #我的Gate时刻# ,发布包含Gate元素的照片或视频
2️⃣ 搭配你的Gate故事、祝福或感言更佳
3️⃣ 分享至Twitter(X)可参与浏览量前10额外奖励
推特回链请填表单:https://www.gate.com/questionnaire/6872
🎁 独家奖励:
🏆 创意大奖(3名):Gate × F1红牛联名赛车模型一辆
👕 共创纪念奖(10名): 国际米兰同款球员卫衣
🥇 参与奖(50名):Gate 品牌抱枕
📣 分享奖(10名):Twitter前10浏览量,送Gate × 国米小夜灯!
*海外用户红牛联名赛车折合为 $200 合约体验券,国米同款球衣折合为 $50 合约体验券,国米小夜灯折合为 $30 合约体验券,品牌抱枕折合为 $20 合约体验券发放
🧠 创意提示:不限元素内容风格,晒图带有如Gate logo、Gate色彩、周边产品、GT图案、活动纪念品、活动现场图等均可参与!
活动截止于7月25日 24:00 UTC+8
3
在瑞波币与证券交易委员会案件结束之际,XRP与SWIFT会合作吗?
在过去几个月中,XRP持有者社区一直在密切关注瑞波币与美国证券交易委员会(SEC)的诉讼戏剧。当然,瑞波币(XRP发行者)和证券交易委员会都希望迅速达成的结果是相互同意以5000万美元的罚款和解。
为什么SWIFT可能选择XRP进行生态系统改造
冲突各方还同意与证券交易委员会的新加密任务组合作,以制定法律框架,因为保罗·阿特金斯的新团队与加里·根斯勒的严格制度保持距离。现在,瑞波币和证券交易委员会正在等待地区法院安娜丽莎·托雷斯的批准,以释放1.25亿美元的XRP以完成付款。
如果获批,这可能为瑞波币(XRP)打开了进入SWIFT155万亿美元市场的大门,使跨境支付比以往任何时候都更快。此前,这家金融集团承认需要更新基础设施,因为大多数商家将期待全球转账在一小时内结算,SWIFT的参与负责人Alisa DiCaprio表示。
SWIFT与XRP的合作:真实还是公关噱头?
多个强有力的XRP社区声音指向Ripple与证券交易委员会的案件结论,认为这是XRP Ledger与SWIFT整合的最终绿灯。然而,需要注意的是,Ripple的首席执行官Brad Garlinghouse之前表示,XRP的Ledger具备取代SWIFT的能力,而不是与金融巨头合作。
实际上,瑞波币和SWIFT共享ISO-20022全球会计标准,这使得竞争非常激烈,但如果法律风头继续朝瑞波币有利的方向发展,双方的合作可能会出现。现在,瑞波币(XRP)持有者正关注2025年8月15日,那时证券交易委员会将公布他们的状态报告,同时对上诉保持暂缓。
反面观点
为什么这很重要
凭借每秒1500笔交易的能力,瑞波币的网络已证明能够每天处理数十亿美元的交易量。全球155万亿的支付巨头SWIFT可能会转向区块链,以解决过时系统的问题。
阅读DailyCoin的热门加密新闻:
5.5B XRP 瑞波币从 Upbit 被抽走:鲸鱼盗窃还是故障? 多头主导,BTC保持在$107K。华尔街押注突破
人们还问:
瑞波币和SWIFT真的会在证券交易委员会案件结束后联手吗? 目前尚未确认官方的瑞波币-SWIFT合作;这主要是X上的XRP军队的炒作,还没有确凿的证据。如果真的发生,这可能会改变XRP在全球支付中的角色。
瑞波币与证券交易委员会的案件进展如何,这是否会影响SWIFT交易? 证券交易委员会的案件接近尾声,可能会有5000万美元的和解,并且XRP的非证券状态没有变化,但这并没有直接确认SWIFT的影响。一个有利的裁决可能会提高XRP在合作伙伴关系中的信誉。
XRP与SWIFT联手有什么大不了的? 瑞波币与SWIFT的合作可能会将XRP的区块链整合进来,以实现更快速、更便宜的跨境交易,这可能会推高XRP的价值。目前一切都是猜测,瑞波币的首席执行官之前曾对SWIFT合作的传闻表示不屑。
为什么XRP社区对SWIFT如此兴奋? XRP持有者在X上对SWIFT使用XRP进行支付感到兴奋,原因是一些未经验证的帖子声称为流动性提供了数十亿的托管。这些只是传闻,所以不要在没有核实事实的情况下盲目跟风。
这项合作会让XRP的价格飙升吗? 如果SWIFT整合XRP,可能会通过提升采用率使价格飞涨,但在没有确认的情况下,这主要是炒作。过去的声明,比如瑞波币拥有SWIFT股份,被揭穿了,因此保持怀疑态度。
.social-share-icons { 显示: inline-flex; flex-direction: 行; 间隙:8px; border-radius: 8px; 边框:1px 纯色 #dedede; 填充: 8px 16px; 下边距:8px; }
.social-share-icons a { 显示:flex; 颜色:#555; text-decoration:无; justify-content: center; align-items: center; 背景色:#dedede; border-radius:100%; 内边距:10px; }
.social-share-icons a:hover { 背景色:#F7BE23; 填充物: 白色; }
.social-share-icons svg { 宽度:24px; 高度:24px; }